공감과 좋아요는 이 블로그를 유지하는데 큰 힘이 됩니다 = )
내가 블로그를 하는 이유 중 하나는 개발자 영역에 발을 들이고 싶어서다. 사실 현재하는 일은 개발자 영역과 무관하다. 그런데 간혹 개발자 영역의 지식 (?) 까지 동원해야하는 경우가 있어 이런 상황에서 모른채 그냥 넘어간 부분이 스스로에게 아쉬웠다.
여러 플랫폼 중 Tistory가 HTML / CSS를 편집할 수 있어, 이것을 통해 내가 필요한 부분을 연습해보려한다. 반면 Naver 블로그는 이런 기능이 없는 것 같아 아쉽다. 일단 블로그에 Google Analytics 코드를 심어보려 한다.




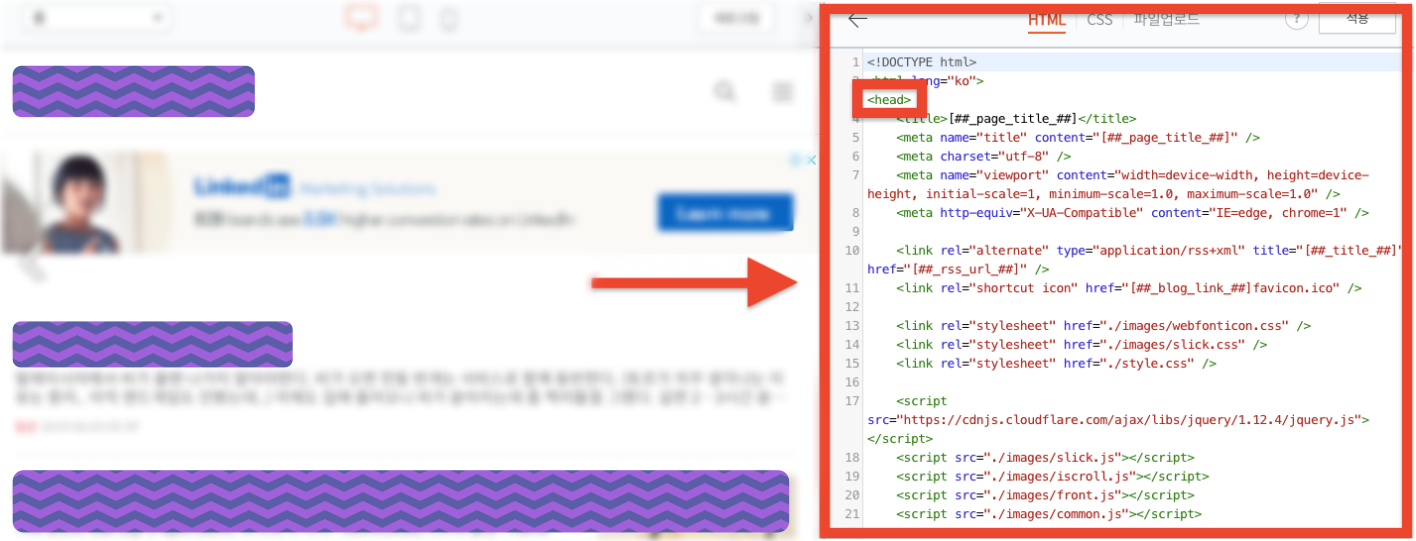
이제 이것을 가지고 Tistory 블로그에 심어본다.



마지막 그림에 <head>가 보인다. 여기서부터 </head>사이에 복사한 구글 애널리틱스 스크립트를 붙여넣기하면 된다.

다 마쳤다. 이제 애널리틱스에서 표시만 되어지면 된다. 보통 Google Analytics에서 데이터를 표시하는데 24시간 - 48시간 사이가 걸린다고 고객센터에 설명되어 있다.

블로그 사용하면서 Google Ads, Google Analytics, Google Tag Manager 등 활용해보는 시간을 자주 가져야겠다.
공감과 좋아요는 이 블로그를 유지하는데 큰 힘이 됩니다 = )
'디지털노마드' 카테고리의 다른 글
| #디지털노마드6 - Google Ads 관리자계정 생성하는 방법 (2) | 2019.07.12 |
|---|---|
| #디지털노마드5 - 초보자가 Google Ads 계정 생성시 가장 많이 하는 실수 (0) | 2019.07.11 |
| #디지털노마드4 - Google Ads 디스플레이 캠페인 특징 (2) | 2019.07.10 |
| #디지털노마드3 - Google Ads 검색 캠페인 특징 (0) | 2019.07.09 |
| #디지털노마드2 - Tag Assistant 활용하기 (2) | 2019.06.06 |



